TravelEasy
Welcome to Travel Easy! One app, all the information, and much more!
We are here to showcase our journey along this
lengthy process of how Travel Easy came about! This journey will go over our main proposal and design research. As well as our main tasks that we used for our paper prototype process. We will also go over all of the testing along this process that allowed us to make our first digital mockup!

By:
Sean Whitley
Gavin Witsken
Ruxin Wang
Anthony Maliszewski
Part 2 Report
The main problems we are trying to solve is the overall communication and flow of information in airports in relation to the customers. The way consumers find out about gate changes, flight information, and general purpose information is a lengthy and inefficient process. We plan to implement an app that would tackle these problems head on.
Design Research Goals:
Our design research plan consists of a single source interview and a multiple source interview. For the single source interview we decided to have it semi structured and leave some open ended questions. The reasoning for this is because our interview is an ex Air Force pilot turned commercial pilot. His experience in international and domestic flying is very valuable and we want him to be able to speak his mind on negative and positive things. We wanted to gather information to help differentiate the pilots’ experience from the consumers’ experience with airports. Some of our semi-structured questions were about his experience on receiving information as a pilot, what he would improve, what he thought others would improve, and general information and inputs he had to give. In terms of our multiple source interview we had it very structured. All participants got the same questions. Since we were interviewing consumers who all have had very different flying experience we wanted to ask the same questions so we could find some common patterns and trends among the interviewees. Some goals on these include figuring out some general things they like and dislike. Some of our structured questions include what issues do they encounter at airports, what do they like about airports, what do they not like about airports, and what are some things they would like to have that are not already implemented at airports. Overall we think these two methods will be more than enough to get a good idea of the main problems and how to adjust our solution accordingly. With the diversity of the interviewees and their experiences it will bring a non-bias factor that is crucial for deriving the main problems and tasks we want to solve.
Design Research Results and Themes:
First lets touch on the single source interview since it is from a different perspective than the other structured interviews. Our interview with Denny revealed some harsh truths about the causes of flight delays at airports. The runways are too small so there is a lot of waiting time before each flight gets its turn. Additionally, delay decisions are made at the last minute when weather conditions look sketchy, so people are notified at the last minute. He suggested that delay decisions should be made as soon as there is a high possibility of significant weather complications rather than at the last minute. He also believes that airports need better scheduling algorithms to improve the flow rate of planes arriving and taking off. Unfortunately, many of these issues are beyond the scope of what we can address. However, he also mentioned that while many airlines have their own apps, which notify passengers of delays as soon as pilots are notified, these apps are still not widely used, and it is inconvenient for anyone who flies with more than one airline. He thinks the phone app with airport services and consolidated flight information would be beneficial for customers to have. In terms of the multiple source interviews there were definitely some common themes and patterns that overlapped. From our interviews, we learned that people think it is hard to find seating in the airport. It is difficult to hear announcements over the speaker intercom system. Security checks at the airport take longer than people would like. Finding information about flights also seems to be seen as quite a hassle. One of our interviewees also mentioned that the network bandwidth at airports is quite poor for the public Wi-Fi so that could potentially cause issues with our solutions. The actual interview notes are attached at the end of this document.
Our Answers to Task Analysis Questions:
Who will use this design:
The people who will use this app are mainly people who travel on airplanes. It could be used by people that need to find airport faculties during a bad rush or to find updates to flight information allowing them to better make use of the airport.
What tasks do they now perform?:
People first sign onto the app either by using an already existing account or by creating an account. Next they must input a ticket either by using the camera or by using the information on the ticket. Next they can either just wait for a notification for a flight change or navigate the app to find and use different features depending on what the user wants to do. This can include finding restrooms, ordering/finding food, or finding their gate if they do not already know what gate their flight is assigned to.
What tasks are desired?:
If people are notified of gate changes while in the crowded airport they can avoid missing their flight. People that use the app to find food places can avoid wandering around wasting time finding food which also may prevent a flight being missed. People may also use the app to order a wheelchair if the help desk is overrun with people.
How are the tasks learned?:
These tasks are learned by either user intuition as there will be a hamburger menu or by going to settings and getting a tutorial if need be.
Where are the tasks performed?:
Tasks are mainly performed at an airport however tasks can be performed before the user arrives by using the app to check if a delay had occurred before you arrive at the airport or a gate change had occurred.
What is the relationship between the person and data?:
Since data is user specific we will mainly use the data we collect to optimize the app so that the most people can use it. For example if, let's say, a people tend to click through multiple submenus to access a specific menu that has high usage i.e. food, then that menu would be optimized in such a way that the user would go through less sub menus to access said food option.
What other tools does the person have?:
The person has the airline specific apps to tell them where their gate is and to hold their ticket but not much else. They also have the help desk to ask about delays and gate changes as well as the overhead speakers.
How do people communicate with each other?:
People would not normally communicate with each other about their flights however, people would be able to communicate with the help desk to ask for assistance without having to go to the help desk. This can be used to ask for a wheelchair or other assistance tools
How often are the takss performed?:
The tasks are performed whereever there is an airport. Since these tasks will be performed when the need arises the tasks may be done once every few years or daily depending on whether the user is a frequent flier or a once in a blue moon flier.
What are the time constraints on the tasks?:
The time constraints will be between flights. If the user is taking flights daily then the time constraint will be a daily constraint to complete the tasks but if the flights are yearly then the time between tasks will be yearly. Another time constraint will be the crucial moments before a flight, if a delay were to happen then the time constraint to show the notification would be under a few seconds as all users need to know this information instantaneously.
What happens when things go wrong?:
When things go wrong people miss flights it's as simple as that. If someone does not get the notification that there gate has changed or that their flight is delayed they may end up missing their flight or they may end up waiting a long time and thinking their flight got canceled and leave. This will then cause an overall communication breakdown.
The Problem:
Proposed Design Sketches:

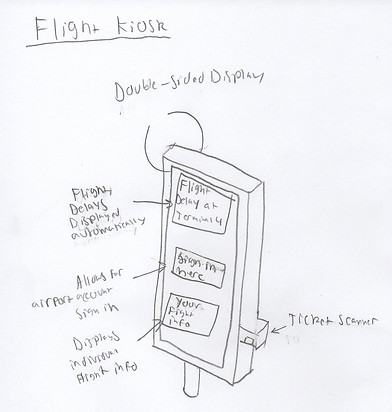
Design Sketch 1- Flight Kiosk:
In this design the Flight Kiosk is a dual-sided kiosk that allows the user to access the kiosk on both sides regardless if the other side is being used. The kiosk allows one to sign into any airport or airline related account and view their flight information. It also has a ticket scanner in case you do not have a account and don't want to make one. The kiosk also shows were other resources are in the airport and shows if there is any delay to the flight or gate change.

Design 2-App:
In this design we see an app. This app will allow users to sign into either an already existing airline app or create a new app specific account. The app allows you to upload tickets and use that information to track flight info. The app also allows the user to see if there are any gate changes or delays and if the user would like to it will also show restaurants in a sub menu.

Design 3- Wheelchair:
In this design we have a motorized wheel chair that will allow the user to navigate the built in menu and show flight information based on a ticket, or an account associated with ticket. This specific design is targeted towards people who need assistance walking or people that cannot walk and will allow the user to drive around while also keeping track of flight data.
Design Choice - App:
Design Choice – App
We chose the app mainly due to the ease of use as well as convenience. Most people have a phone so to have an app would not only be cheaper to use but would ensure that every person has access to the information they need for their flight as well as information on the airport itself with different maps and the ability to bypass the overhead speakers and notify the user if the gate has changed or if their specific flight has been delayed. In our research we found that most delays are short notice so to be able to get the information to the user as fast and easy as possible would only be beneficial so that is also another major reason we chose the app to be
Written Scenarios:

Grimblo is a hungry lad, who just arrived at the airport and not only that this is his first flight. As such he does not know where to go for food inside the airport. He worries not as he has TravelEasy installed and will be able to look up the food options. He navigates through the menu and decides on Burger King, Grimblo thinks “Burger King is most definitely the best option not only here but everywhere to eat.” After choosing Burger King he decides he will order the food there and chooses the location option, showing him where the Burger King is. After this he gets up, loudly exclaims “Now I can get some grub!” and heads in the direction of said Burger King.

Uncle Denny is a busy pilot on his first vacation of the year waiting in a loud airport. Since Uncle Denny cares so much about his hearing he is wearing noise canceling headphones to preserve his hearing. The consequence of this is that while he is in a loud crowd and that he wearing noise canceling headphones, he does not hear that there has been a gate change. Since he has TravelEasy downloaded he gets a notification that alerts him of the gate change and he goes to the new gate and avoids missing his flight.
Part 3 Report
The Problem:
We are striving to tackle the major issue of poorly communicated information in airports. The consumers have to struggle to get basic information about delays, gate changes, flights, and much more. Our proposed solution consists of a do all app called “Travel Easy”. Travel Easy will allow consumers to have information about their flight, the food, a map and much more right at their fingertips. With a well designed app that is easy to traverse the consumers will be able to navigate through our app with ease to get the desired information.
Initial Paper Prototype:
In our initial paper prototype we went into it with some main goals we wanted to focus on. These goals consisted of making the app easier to traverse as our app would need to appeal more than the current airline apps already in place such as Delta, United, and more. One way we came up with to make the app easier to navigate is with a static menu bar at the bottom. Our two primary tasks included the user logging into the app. For our first task we had the user navigate to find information about their flights. Our second one consisted of the user navigating to the food tab to find wait time, available food, and more. Some critical aspects of our design include wait times for food, all flight information on one screen, and the list of your flights being our home screen after logging in.

Testing Process:
Our testing process highlighted two main tasks we were focusing on. We did four usability tests with four separate participants who are all students who have a diversity of experience flying at different airports across the country. Each participant was given the exact same set of instructions as we needed to focus on those two tasks. Task one included the users logging into the app and finding information about one of the many flights they had booked. Task two included the users logging into the app and navigating to the food tab so they could see wait times, menus, and available restaurants. Gavin facilitated these usability tests by moving around the pieces of the paper prototype based on the user's input. I observed these usability tests and documented them by taking pictures on anything notable and writing down information that could be useful for our final paper prototype. We refined our testing process by trying really making sure our tasks were the best tasks for usability testing. By refining what goals we wanted to accomplish with our testing it allowed us to get clearer feedback and focus on the little details that matter when designing a paper prototype.
Photos of usability testing in action related to feedback given:


Testing Results:
After the first test we found that the design had too much info on the main page and we were missing back arrows. After adding the missing back arrows and simplifying the main menu a second test was performed showing that we should add a password recovery and zooming in and out. After adding this the next two tests were mainly pointed out we needed words on the button to simplify things and the last test had the starting page after login being the flights page.
Final Paper Prototype:
Our final paper prototype was very refined compared to our initial paper prototype. There was one major detail that we were waiting to implement for our digital mockup. This feature is dynamic color changing on the icons. This would allow the user to always know what tab(icon) they are on furthering the ease of the navigation of our app. We did not implement this on our paper prototype because there was not a feasible and efficient way to showcase this during the usability testing. Some critical aspects to highlight is our icon bar. This was definitely a subtle but major change at the same time. The icons are more clearly related to the information they store. Another very critical aspect that was changed that was not a part of our main two tasks as our map. We now added a feature where the user can zoom out on the map to view other terminals to look for food, restrooms, pet areas, and more. We also added a location marker on the zoomed out map to showcase exactly what terminal the user is in. In terms of our tasks the biggest change was definitely on the flight information screen. We declared it by adding a dropdown menu to showcase more information as it was an overwhelming amount of information all at once for the users. Our food task did very well and we only added an order ahead button. In addition to this decluttering of some screens we also added a forgot password link so the user can recover their password.

Digital Mockup:
Our digital mockup is in a dark theme with some strong contrasting colors. This is less distracting and easier on the user's eyes. It is also worth noting that with the strong contrasting colors we can highlight important features with these stand out colors such as the location marker for the map. We implemented the dynamic color changing icons which allows the users to clearly see what tab they are on in return allowing for a smooth navigation throughout the app. In terms of task two our design supports it flawlessly. It is a very straightforward and easy sequence of events to find information about your flight. Once logged in all the user has to do is select what flight they wish to see information on and it will pop up instantly. With the highlighted icon the user knows they are in the right place for this task at all times.

This highlights our task two and how the user can find flight information. As you can see the flight information is on the home screen after logging in and is highlighted in the menu bar.
In addition to this another change we made from paper to digital is adding push notifications. Whenever flight information changes you can view it in the flight tab as well as a notification that will pop up on your phone in real time.
Digital Mockup Cont...:
Task 2 Cont...:

Task 4:

Task four is also a very simple task to do. The user can clearly see the burger icon indicating food and by selecting that it pulls up a list of restaurants available. From here the user is prompted to order ahead or view it on the map to locate it in the airport. By giving the user a very clear two options they can easily navigate and fulfill their food needs in our app
Full Digital Mockup:

Discussion:
-
What did you learn from the process of iterative design?-
We learned that through iterative design that you can improve the design and find issues with the design view feedback more efficiently than to just try and test the design ourselves.
-
How did the process shape your final design?-
The process benefited the design by allowing for faster feedback and more user friendly design features such as a password recovery and back arrows.
-
How have your tasks changed as a result of your usability tests?-
The tasks have become more simple as a result of our usability tests
That being the navigating the menu to find flight info and finding food info.
-
Do you think you could have used more, or fewer, iterations upon your design?-
We could have used more iterations to further refine our design as the 4 tests we did proved that there is always more to improve on the design.